Oke, it seem like the basic tutorial is done already. Now, let's move to another step. The hide codes! Yes, this is what we are looking for. The Friendster Hide Codes. Okey, here are the list of the Friendster Hide Code Compilation:
Hide About me paragraph in control panel/* Hide About me paragraph in control panel*/
.controlpanel p {display:none!important;}
Hide the arrows in your mainnav dropdown links/* Hide the arrows in your mainnav dropdown links */
#mainnav .mainfoldericon {display:none!important;}
Hide Recent Updates/* Hide Recent Updates */
.user_tracker {display:none!important;}
Hide Google Search/* Hide Google Search */
#search {display:none!important;}
Hide Friendster Classifieds/* Hide Friendster Classifieds */
#marketing {display:none!important;}
Hide Footer/* Hide Footer */
#footer_container {display:none!important;}
Hide Footer link only/* Hide Footer link only */
#footer a {display:none!important;}
Hide friendster logo/* Hide friendster logo */
#logo {display:none!important;}
Hide sidebar google ads/* Hide sidebar google ads*/
#ads_2_3 {display:none!important;}
Hide Messages | Setting | Help | Log out/* Hide Messages | Setting | Help | Log out*/
#subnav_search {display:none!important;}
Hide How you are connected box/* Hide How you are connected box */
#meettrail_2_1 {display:none!important;}
Hide Friends Box/* Hide Friends Box*/
#friends_2_2 {display:none!important;}
Hide More about you box/* Hide More about you box */
#moreabout_1_5 {display:none!important;}
Hide Testimonials and comments/* Hide Testimonials and comments */
#publiccomments_1_7 {display:none!important;}
Hide Your blogs/* Hide Your blogs*/
#blogs_1_3 {display:none!important;}
Hide reviews section/* Hide reviews section */
#reviews_1_4 {display:none!important;}
Hide White bar under navigation/* Hide White bar under navigation */
#marketing_bg {display:none!important;}
Hide the Home | My Profile | My Connections/* Hide the Home | My Profile | My Connections*/
#mainnav {display:none!important;}
Groups/* Groups */
.groups {display:none!important;}
Hide Fan of box/* Hide Fan of box */
#fanof_2_4 {display:none!important;}
Hide the surfer/* Hide the surfer */
#surfer {display:none!important;}
Hide hide the divider/* Hide hide the divider */
#navdivider {display:none!important;}
Hide Classifieds | Jobs |/* Hide Classifieds | Jobs | */
.secondary_links {display:none!important;}
Hide the about me link above recent updates/* Hide the about me link above recent updates */
#content_controlpanel_1_1 a.more {display:none!important;}
Hide banner ads on top/* Hide banner ads on top */
.banner_ad_fix {display:none!important;}
Hide the headers of all box /* Hide the headers of all box */
.commonbox h1, .commonbox h2 {display:none!important;}
How You're Connected/* How You're Connected*/
.meettrail {display:none!important;}
Featured Friends/* Featured Friends */
.friends {display:none!important;}
Fan Of/* Fan Of */
.fanof {display:none!important;}
Google Ads/* Google Ads */
#content_14 {display:none!important;}
Testimonial & Comments/* Testimonial & Comments */
.publiccomments {display:none!important;}
Reviews /* Reviews */
.reviews {display:none!important;}
Blogs/* Blogs */
.blogs {display:none!important;}
Hide Group updates/* Hide Group updates */
#content_8 .data {display:none!important;}
Hide you Photo gallery's photos/* Hide you Photo gallery's photos */
#content_1 .flogriditem {display:none!important;}
Hide the shoutoutbox/* Hide the shoutoutbox */
#cpShoutoutBox {display:none!important;}
Hide the whole top navigation/* Hide the whole top navigation */
#navigation {display:none!important;}
Media Box/* Media Box */
.scrapbook {display:none!important;}
Oke, that's it. The compilation of Friendster Hide CSS Hides codes. Now, you already can make your own friendster hide code profile.
Labels: Friendster Howto
If you have followed my Friendster Hide Codes Tutorial on the Create Friendster Hide Codes CSS file, i have state there that you need to use the text file function to create the CSS file right? But suddenly, Ripway has updated their system and there's no more online text file editing. I dont what happen to them already.
But dont worry, here's some alternative for you to use Ripway as your main Friendster CSS Hide Codes file hosting. Follow this simple step. It is easy as the old step too.
- First, click the start menu on you desktop. Then, at the right corner (depends on your system OS) click the RUN menu. On the run, type notepad on it and click ok. Then, a notepad will appear.
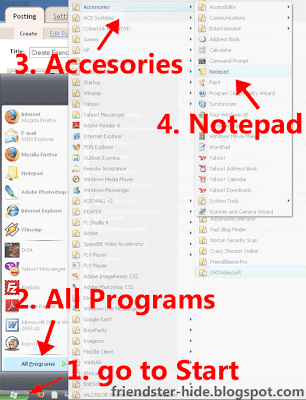
- Another way to open a notepad is by clicking on start > all programs > accesories > Notepad. Then, a notepad will appear.

- In the notepad, we will put our friendster profile hide codes inside it. For example here, i put the hide codes to hide adsense ads which is:
#googleAdPlacement { display:none!important; }
Now that will hide the adsense ads on our friendster profile. - After that, save the file. To save the file, go to file > save as. Write the file name and you should always and always remember to put the .css extension at the back of the file name. For example: myhidescodes.css, fshides.css, fukingcool.css, or watever.css. Then, hit save button.

- Then, go to Ripway and click on My Files. Create a sub-folder or just to the folder if you already created one. Got it?
- Click on the Upload files button which is at the top left sides. Refer to the picture above:

- Just select the file that you have created before and click upload.
- And your'e done!
All you have to do after that is get the Friendster css file url and apply the friendster hide css linker on it. Just follow again this two tutorials:
Have questions to ask? Ask me at Friendster Hide Codes contact me page. Oh, regarding the hide code, ill give you the codes after this since all the essential needed to hide the friendster profile boxes is complete. Yay!
Labels: Friendster Howto
Yesterday, we have learn about how to Get your Friendster Hide Css URL. Now, in this tutorial, im gonna show you how to generate the Friendster Hide CSS url using the CSS linker generator.
At the previous tutorial, you have know right how to get your CSS file url? Now lets apply the url into the css linker generator.
Let me explain you a bit about the CSS & JS File linker generator. The Css Linker generator is used to bypass your external hide codes file to be compiled together in your Friendster profile. So, using the external file, you have power to manipulated how your friendster profile look like and bypass the css code limitations that has been filtered by Friendster Management Team. Cool right?
Oke, lets begin our tutorial on How to generate your CSS file url to the css linker.
- First, get the url of your CSS file. Learn at "How to get your friendster hide css url" if you still dont know about this.
- Then, go to this blog: Friendster CSS & JS Linker. A huge thanks to Angelldeville for this generator. 100% copyrighted to The Cradle. I hope they dont mind i've short the URL.
- To access the genarator, use the following username and password.
Username: thecradle
Password: member - After that, select the CSS Link Generators. just select any of them from 1 to 10.

- Click on it and you will be directed to this kind of page. Let me explain you a bit about how this generator work. Follow the below picture:

- Paste you Friendster Hide CSS file to the generator. Then click generate to get the css file linker. Your done!
On the next tutorial, i will teach you where to paste generated css file linker in your profile. You are a step more closer to Hide your Friendster profile boxes. Stay updated on this profile. Well, press Ctrl+D to bookmark this blog.
Labels: Friendster Howto
In the previous tutorial, i have shown you how to create friendster hide codes css file using Ripway. If you succeed with that, now here is another thing that you should know in order to create your own Friendster Hide Profile. Getting the CSS file url is very important. The file URL will be used to be pasted into the CSS Linker Generator.
Only in that way, we can inject external file to your Friendster layout. So, here it is how to get the url of your Friendster Hide Code CSS.
- After you have save your css file (followed this the previous tutorial first), you will see a page like below:

- Now, copy the small link below the Direct URL. That is the URL or called permalink of your css file. We will use this CSS file URL to Hide your Friendster Profile.

Labels: Friendster Howto
Ripway recently has updated their system and the create new text function is missing already. But dont worry, i have created another tutorial regarding this matter. Make sure you follow this tutorial: Create Friendster Hide Codes CSS file part 2.
CSS file is the main file that we needed in order to make our Friendster Hide Code tutorial success. Many newbies out there still dont know how to create their own Friendster Hide Codes CSS file. Here an easy tutorial for you to Create your own Friendster Hide Codes CSS file.
- Go to Ripway.com and register yourself there if you didnt have an account. Follow this post on "How to create your own Ripway account". Then, login to your account.
- First, go to your My Files tab at the top bar Navigation. Then, create a new subfolder and name it to anything you want. Just enter any title to the new folder name and click create subfolder.

- Then, click on Create Text File button. You will be followed into a new page where you can see this kind of diagram.

- After that, paste the hide code into the text area (the hides codes will be given soon, just wait for another post). After that, you need to put a filename to your textfile.
- Name the textfile with .css extension. For example, fshides.css. CSS is a shortform for Casting Style Sheet. This is the one that will hide your Friendster boxes in your frienster profile.
- After that, hit the save file button.
In the next post, i will teach you on how to get the CSS file URL so that we can attach the link into Friendster Hide codes CSS linker. Step will be more and more complicated soon. That's why i teach you step by step right now. Learn easy and make sure you practic this tutorial so that you can Hide Your Friendster profile boxes by your own.
Labels: Friendster Howto
To hides some boxes in your Friendster profile, you will needed an external file hosting. This is just a small part from this tutorial. You will really gonna need this for Friendster Hide Code Tutorial. So, we will use Ripway.com as the external script hosting to put the codes on Friendster. You can always use any web hosting that suit to you. But for me, i raelly recommended you to use Ripway.com to host you Friendster Hide Codes file.
Ripway give you a 30mb capacity of file hosting. Well, it is more than enough since all the hides code script is less than 1mb. All you have to do right now is to register to RIPWAY.COM and read all the details. But, there's some friendster hides newbies out their still dont know how to do this. Oke, here the step:
- Open Ripway.com in your browser.
- Click on the sign up button at the top banner.
- Then, fill out your details at Create your Account. Be sure to remember your username and password.

- On the next page, if you were asking to pick a review, just ignore it. Type back Ripway.com and login with your username and password that have be registered by you.
- Then, you will see Your Account Information page. Everytime you login, you will see this page first.
- Now, all you have to do is click on My Files and here is where you can manage all your files. You also can explore other if want.
- In this part, there is various label and option to be selected.
- Upload files -> to upload files from your computer
- Create Subfolder -> Create a new folder or sub-folder. Just write the new folder name and click Create Subfolder. There you will have your new folder.
- Create index -> Index page is usually created as the main page of website. So, if you were working with HTML tag or want to create a normal HTML page, then you can apply this button. But people rarely do this.
- Create Text File -> You can create a various type of text file with this option. We will use a lot this function in this How to hides Friendster boxes tutorial. yes, something like Notepad that you have in your computer.
Labels: Friendster Howto
Have you ever seen a Hide Friendster profile where they can hides some of the boxes in their profile? Cool right? Well, it is easy to make that such profile. Maybe you have seen something like this profile right?
Cool right? or something like this Gara the Sand Friendster Layout:
Well, the are just using a simple tweaks for their Hide Friendster Profile. Well, this is what i want to teach you about. How to hides some boxes in your FRIENDSTER PROFILE. This blog is espcially made for that. Well, stay tune for the tips on How to hides your Friendster profile.
Labels: Hide News
Having any problem regarding friendster hide code? Why not asking me for help. Just drop your e-mail, name and what's your problem to below contact form:
Dont worry, i hate spam too.
Labels: Miscellaneous